4mm Schlangenkette Halskette Collier flach glänzend aus 925 Silber 45cm
4mm Schlangenkette Halskette Collier flach glänzend aus 925 Silber 45cm
1 Monat Widerrufsrecht Frage zum Produkt Häufig gestellte Fragen Widerrufsbedingungen Details
Kette 4mm Schlange flach glänzend Silber 925 45cm
100% Neuware und ungetragen
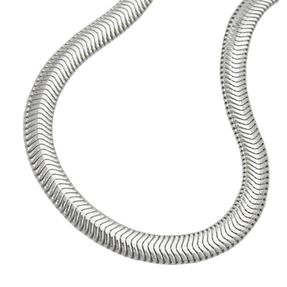
Diese dekorative Schmuckkette in Sterling Silber 925 ist ein echter Blickfang für ihr Dekolleté. Die engmaschigen diagonalen Kettenglieder der 4mm breiten und auf ca. 1,5mm flach gedrückten Schlangenkette mit der seitlichen Naht sind spiegelglattglänzend hochglanzpoliert. Die Kettenlänge von 45cm kann in seltenen Fällen produktionstechnisch bedingt bis zu +/- 1cm abweichen. Die Silberkette wird mit einem Karabiner-Verschluss geöffnet und geschlossen. Der schlängelnde, weiche Fall des klassischen Kettenmusters verspricht angenehmen Tragekomfort. Die Kette mag es allerdings nicht, eng geknickt unachtsam in einer Damenhandtasche zu verschwinden. Sorgsam getragen und aufbewahrt, verspricht dieses Modell lange Freude an dem wunderschönen Collier.Abmessung: 4mmLänge: 45cmGewicht: 16,6gLegierung: 925/000 SilberVerschluss: KarabinerKettenart: gedrückte Schlankenkette
Der Artikel wird in einem passenden Schmucketui geliefert.
Bitte beachten Sie die Abmessungen des Artikels. Der Schmuck ist zur besseren Darstellung vergrößert abgebildet.
Artikelmerkmale
Hauptstein & Perlen
- Ohne Stein
Produktart
Halskette & Collier
EU Beauftragter
Hersteller: Schmuck Krone Wulkower Str. 59 B 12683 Berlin Telefon: +493052136646
Internet: https://www.schmuck-krone.de
EU-Verantwortlicher: Schmuck Krone Wulkower Str. 59 B 12683 Berlin Deutschland
Telefon: +493052136646
Kundenbewertung
function runAfterElementExists(jquery_selector, callback) {var checker = window.setInterval(function() {if ($(jquery_selector).length) {clearInterval(checker);callback();}}, 500);}
$(document).ready(function(){
runAfterElementExists('.widget-attribute', function() {
if ($('.variation-select').length==0){
$('.info>li.availability.d-none').delay( 1500 ).removeClass('d-none');
$('.info>li.art-no').removeClass('d-none'); } else { $('.widget-item-availability-notification').addClass('d-none'); };
});
var swiper = new Swiper(".ItemImgPreview", {lazy: true, loop: false, spaceBetween: 10, slidesPerView: 6, freeMode: false, watchSlidesProgress: true, });
var swiper2 = new Swiper(".ItemImg", {lazy: true, loop: true, spaceBetween: 10, navigation: {nextEl: ".swiper-next",prevEl: ".swiper-prev", },thumbs: {swiper: swiper, },});
var oldArtNr = $('.art-no>span.variationNumber').html();
var newArtNr = oldArtNr.split('-', 3);
runAfterElementExists('li.xmas.xmas10.d-none', function() {if(newArtNr[0]==10){$('li.xmas.xmas10').removeClass('d-none')};});
//runAfterElementExists('.indexOfText', function() {if ((newArtNr[0] != 20) || (newArtNr[0] != 21) || (newArtNr[0] != 22) || (newArtNr[0] != 23)) {$('.indexOfText').remove();};});
runAfterElementExists('.variation-select', function() {
var pleaseSelect = $('.variation-select .select_container>b.selectedAttribute').text();
if (pleaseSelect.includes('Bitte')){
runAfterElementExists('.firstart-no>span.variationNumber', function() {
var shortArtNr = $('.firstart-no>span.variationNumber').html();
var newshortArtNr = shortArtNr.split('-', 3);
$('.firstart-no>span.variationNumber').html(newshortArtNr[0] + '-' + newshortArtNr[1]);
$('.info>li.firstart-no.d-none').removeClass('d-none');
});
}
else {
$('.info>li.availability.d-none').removeClass('d-none');
$('.info>li.firstart-no').addClass('d-none');
$('.info>li.art-no.d-none').removeClass('d-none');
};
$('.dropdown_container .v-s-box').click(function(){
$('.info>li.availability.d-none').delay( 1500 ).removeClass('d-none').addClass('d-inline');
//alert('click');
$('.info>li.firstart-no').addClass('d-none');
$('.info>li.art-no.d-none').removeClass('d-none');
$('.widget-item-availability-notification.d-none').removeClass('d-none');
});
$(".variation-select select").change(function() {
$('.info>li.availability.d-none').delay( 1500 ).removeClass('d-none');
//alert('change');
$('.p-container .fromPrice').hide();
$('.info>li.firstart-no').addClass('d-none');
$('.info>li.art-no.d-none').removeClass('d-none');
$('.widget-item-availability-notification.d-none').removeClass('d-none');
});
});
/*
runAfterElementExists('.add-to-basket-container button.disabled', function() {$('.info>li.availability').addClass('d-none'); });
*/
$(document).ready(function(){
setTimeout(function() {
if ($('.add-to-basket-container button').hasClass('disabled')){
} else {
$('.diamondInfoText').show();
//$('.info>li.availability.d-none').removeClass('d-none');
//alert('else');
$('input[name="variationid"]').val('120003-45');
$(".ItemQuestionForm form > input[data-mail='subject']").val("Artikel-Nummer: " + oldArtNr);
$('.ItemQuestionForm input[name="Artikelnr."]').attr('disabled', 'disabled').val(oldArtNr);};});
$('.p-container').removeClass('d-none');
$('.widget-add-to-basket').removeClass('d-none');
if($("select.custom-select option").val() == '-1'){
$('.info>li.availability').addClass('d-none');
if (newArtNr.length > 2) {
$('.art-no>span:nth-child(2)').after('' + newArtNr[0] +'-'+ newArtNr[1] +' ').hide();}
else
{
$('.art-no>span:nth-child(2)').after('' + newArtNr[0] +'-'+ newArtNr[1] +' ').hide();}
};
$(".v-s-boxes .v-s-box").click(function() {
$('.fromPrice').addClass('d-none');$('.newnr').remove();
$('.art-no>span:nth-child(2)').delay( 1500 ).show();
$('.add-to-basket-container').removeClass("disabled");
$('.info>li.availability').addClass('d-none');
});
$("select[id='Diamant Qualität']").change(function() {
$('.diamondInfoText').show();
$('.info>li.availability.d-none').delay( 1500 ).removeClass('d-none');
});
}, 1500);
});
runAfterElementExists('.img-container .bubble', function() {
var oldUVP=157.95;
var currentPrice = 133.95;
function calculatePercent() {var percent = (oldUVP-currentPrice)/oldUVP*100;var percentRound = Math.round(percent);
if(percentRound>2){
$(".img-container .bubble").html("-"+percentRound+"%");}
else
{$(".short .crossprice").hide();
$(".img-container .bubble").hide();};};
calculatePercent();});
var averageCount=$('.feedback-average-count').text();
$('.sectionHeader .reviewCountTarget').html(averageCount);
function timeOut() {$('.single .p-container').show();}
runAfterElementExists('.single .cross-box>div.col-12>.itemBox', function() {
$('.single .cross-box>div.col-12>.itemBox').addClass('col-xs-6 col-sm-4 col-lg-3 col-xl-2 item');
});
runAfterElementExists('.v-s-boxes .v-s-box.invalid', function() {
$(".v-s-boxes .v-s-box").not(".v-s-boxes .v-s-box.invalid").click(function() {$('.fromPrice').remove(); setTimeout(timeOut, 1000);});
$(".v-s-boxes .v-s-box.invalid").click(function() {$('.single .p-container').hide();});
});
runAfterElementExists('.ItemQuestionForm form', function() {
var oldArtNr = $('.art-no>span.variationNumber').html();
var newArtNr = oldArtNr.split('-', 3);
$('input[name="variationid"]').val('120003-45');
$(".ItemQuestionForm form > input[data-mail='subject']").val("Artikel-Nummer: " + oldArtNr);
$('.ItemQuestionForm input[name="Artikelnr."]').attr('disabled', 'disabled').val(oldArtNr);
$("select.custom-select").change(function() {
$(".ItemQuestionForm form > input[data-mail='subject']").val("Artikel-Nummer: " + oldArtNr);
});
});